| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
- 제네시스 GV70
- 2022 gv70
- 청년도약계좌
- 퇴행성 척추 장애
- 관절염
- 소상공인
- 2022 GV70 정보
- 정부지원금
- 청력장애
- gv70
- 가슴통증
- 세계국방력순위
- 제네시스
- 상품권
- 장애인활동지원사시급
- 장애인활동지원사 실습
- 2022 세계 군사력 순위
- 복부통증
- 부정맥
- 발의통증
- 요양보호사 진로
- 실내마스크 전면해제
- 청년도약계좌 조건
- 2022 GV70 제원
- 킹피스
- 장애인활동보조인 교육
- 장애인활동지원사 급여
- 2022GV70
- 2022gv70제원
- 오미크론
오늘도 끌림. 내일도 끌림.
일러스트 글자깨기! 본문
안녕하세요.
오늘도 끌림 내일도 끌림입니다.
오늘은 일러스트 글자(폰트) 깨는 법을 알려드리겠습니다.
일명 Create Outlines인데 글자를 도형화로 만드는 형식입니다.
글자를 깨지 않고 파일를 저장하신 후 다른 컴퓨터에서 저장하신 데이터를 열었을 때 글자 폰트가 바뀌신 경우가 종종있을 것입니다. 이건 작업할 때 쓰셨던 폰트가 다른 컴퓨터에는 없기 때문입니다.
그래서 글자 폰트가 바뀌지 않게 하려고 글자를 깨는 건데 하지만 글자를 깨는 순간 글자수정이 불가능합니다.
이유는 글자를 깨는 순간 폰트에서 도형으로 바뀌기 때문에 수정이 안됩니다 수정해야 하신다면 글자를 깨지마시고 작업하셨던 폰트를 다운로드하여 같이 가져가셔야 됩니다. 이 점유의및. 참고바랍니다.
일러스트 글자 깨는 법은 의외로 쉽습니다.
제가 쓰고 있는 일러스트는 영문판인데 한글판분들은 이 위치를 찾으시거나 단축기로 글자를 깨시면 됩니다.
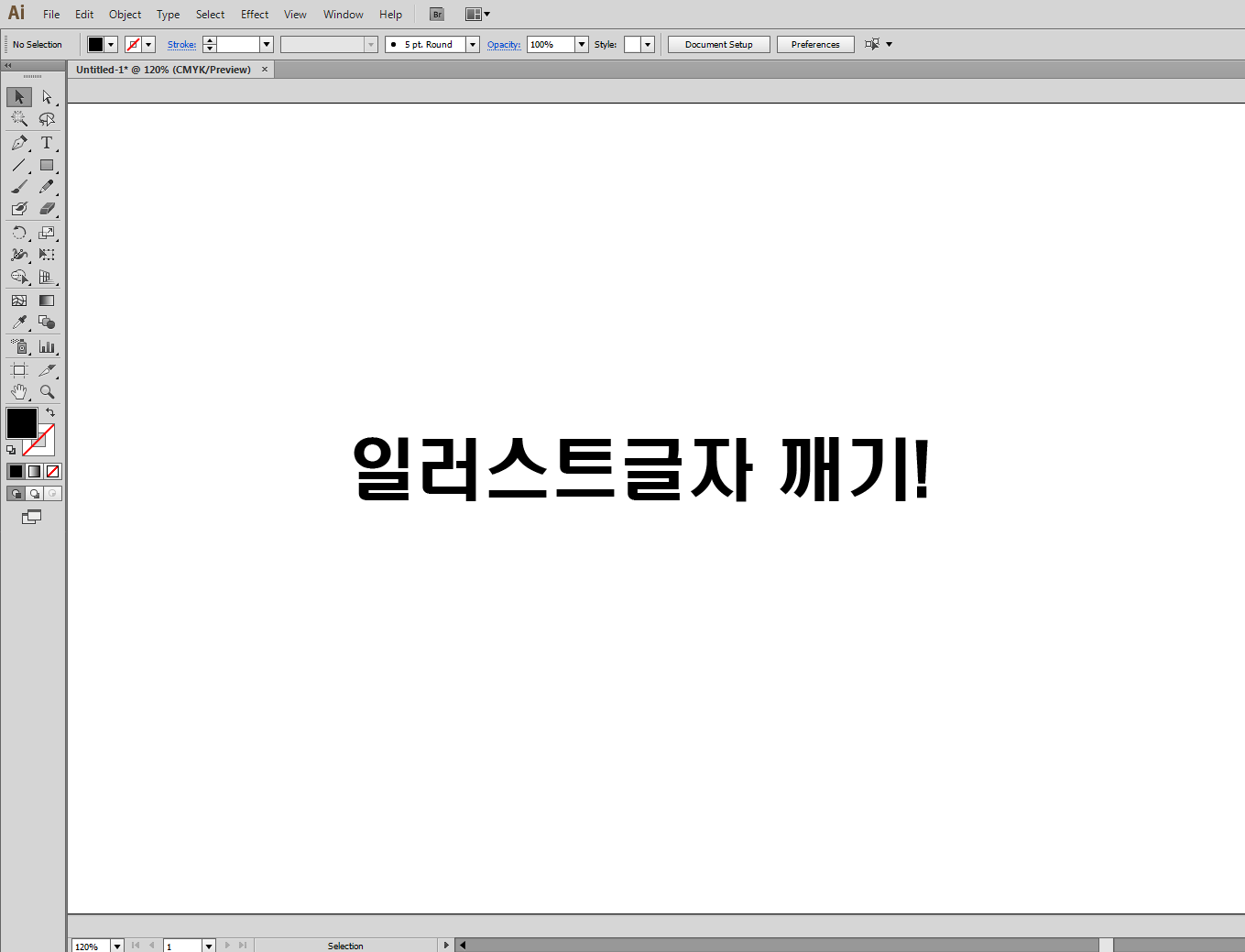
1. 먼저 일러스트를 실행 후 도구 틀에서 T자를 선택하여 글자를 입력합니다.

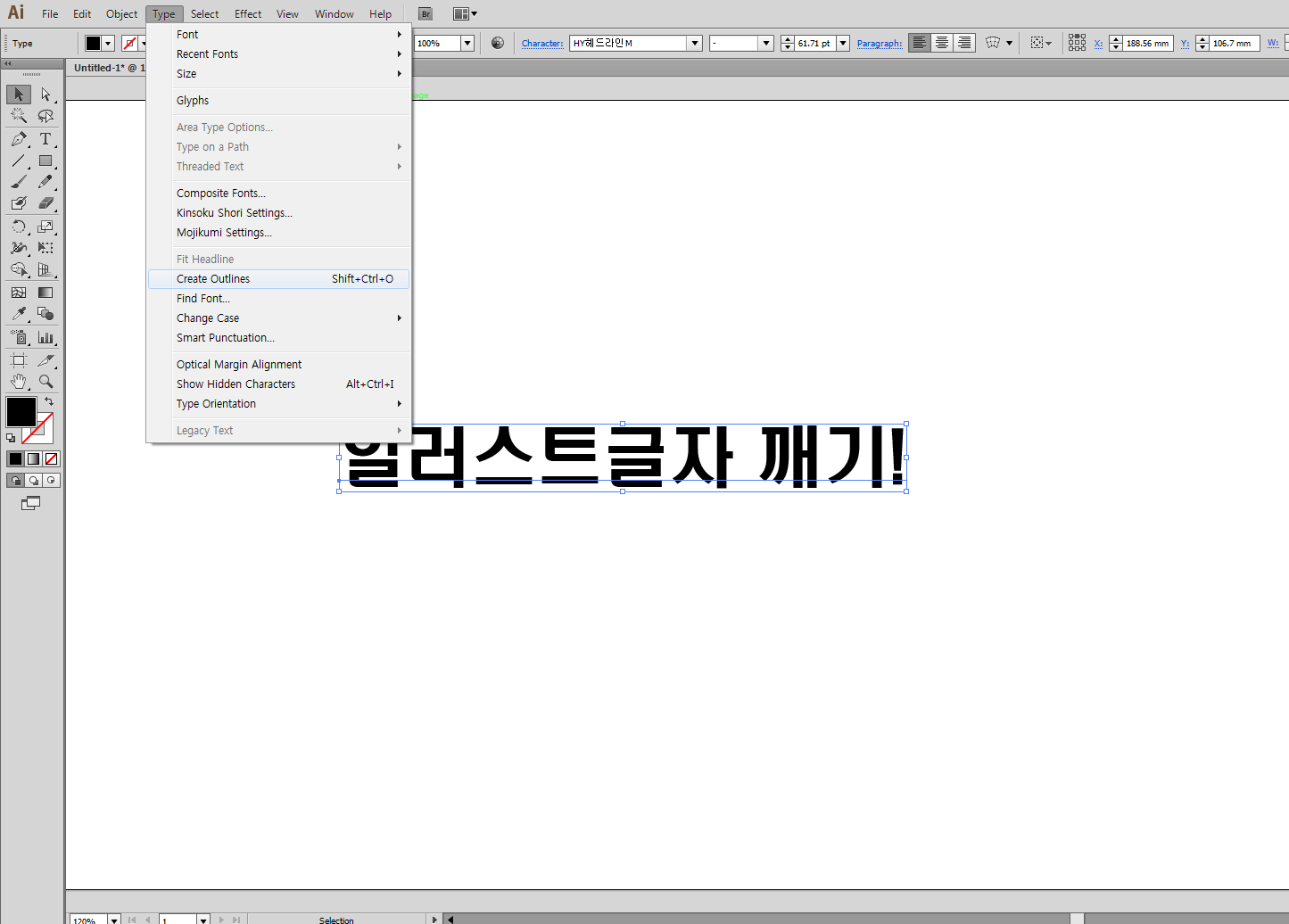
2. 글자를 전체를 드래그로 잡고 상단 메뉴에서 Type을 선택하시고 Create Outlines 클릭하시면 글자 폰트는 깨지게 됩니다.

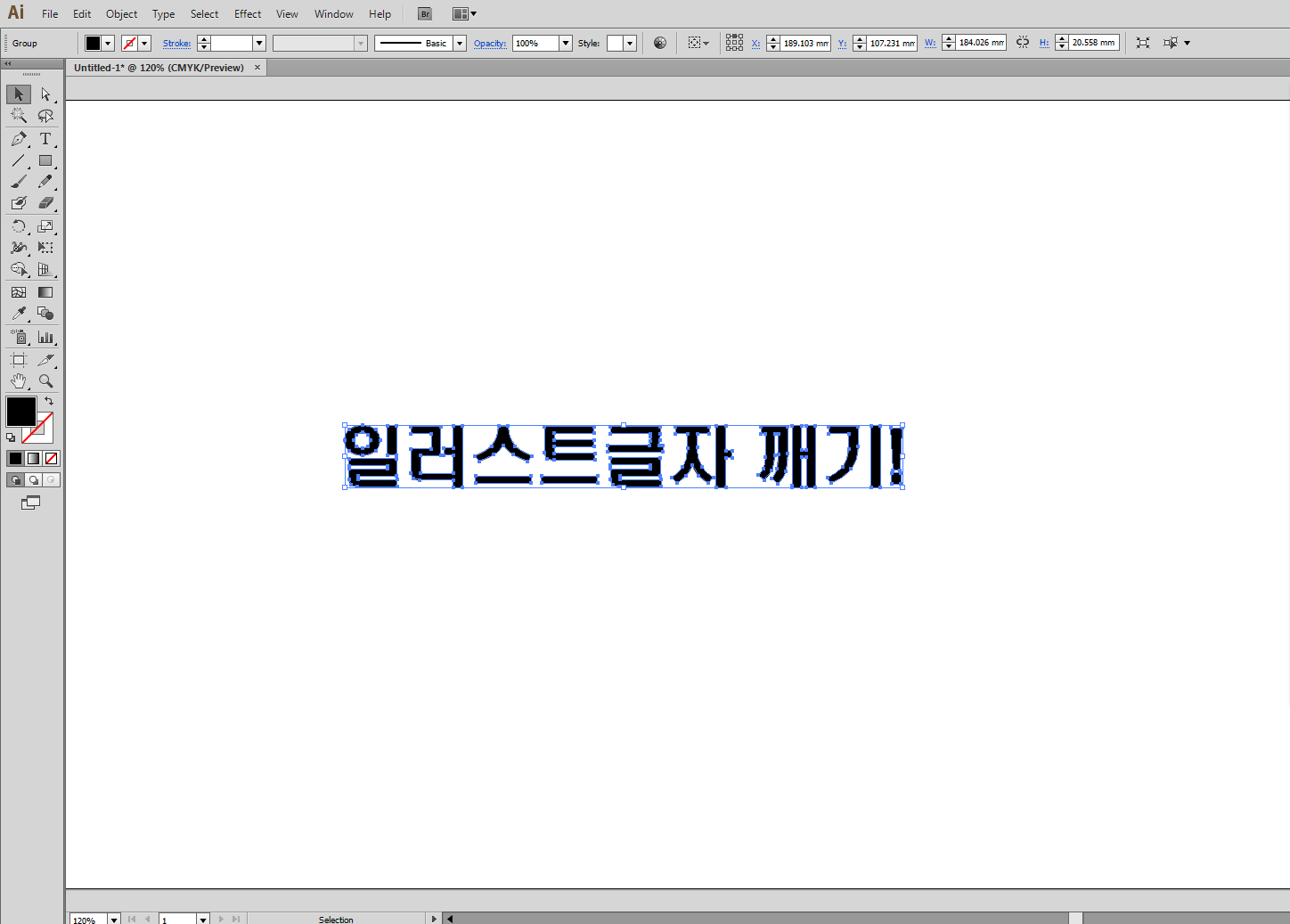
3. 글자가 잘 깨졌는지 확인합니다.(글자가 모형으로 바뀌었는지 확인!)

4. 더 쉽고 빠르게 글자 깨기를 원하신다면 글자를 전체 선택하신 후 Ctrl + Shift + 영문 O 누르시면 메뉴를 거치지 않고도 글자 깨기를 쉽게 하실 수 있습니다.
※ 만약 글자가 일자가 아니고 라운드일 경우!!
1. 글자가 일직선으로 쓰는 게 아니고 라운드로 작업하셨을 경우.
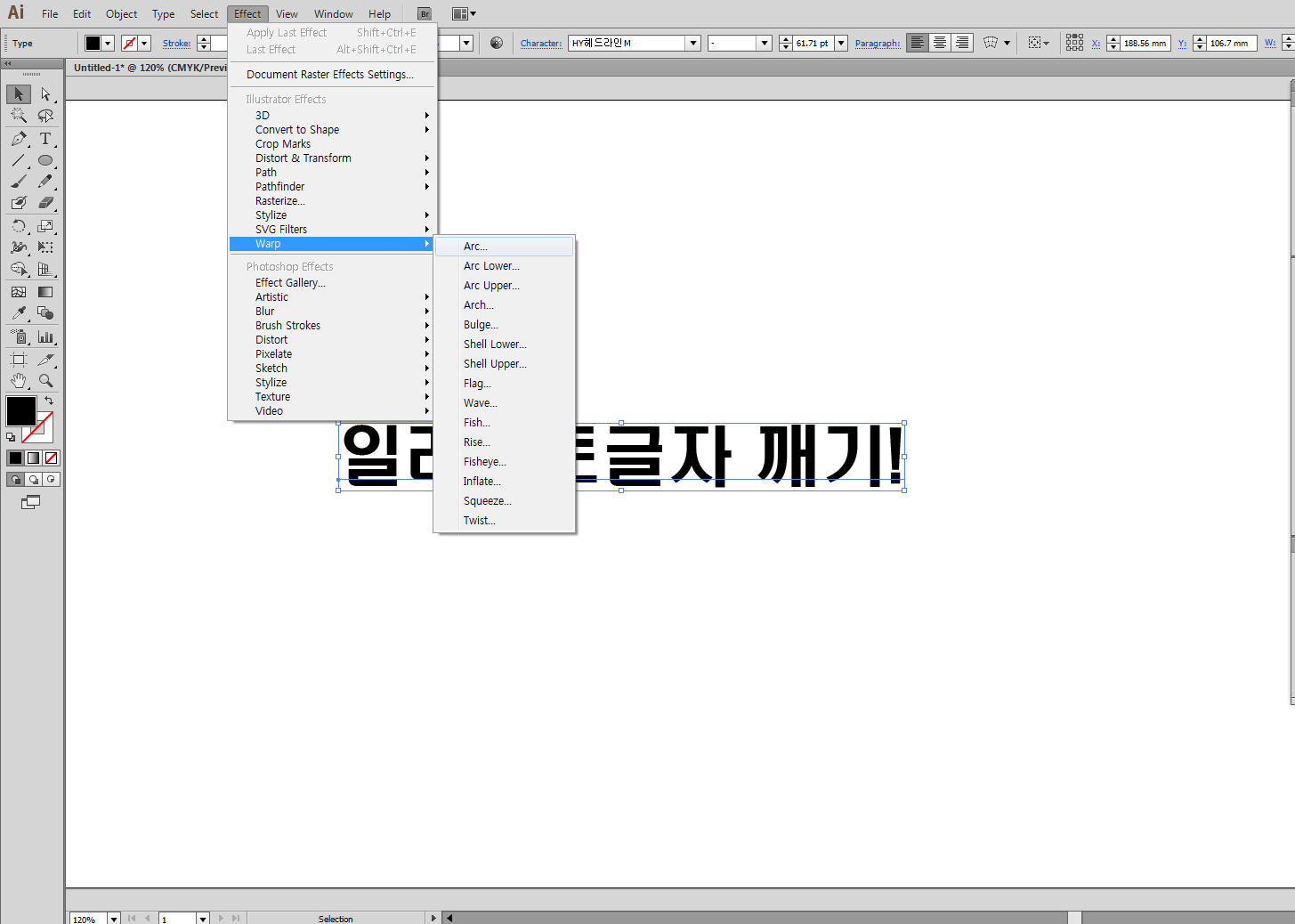
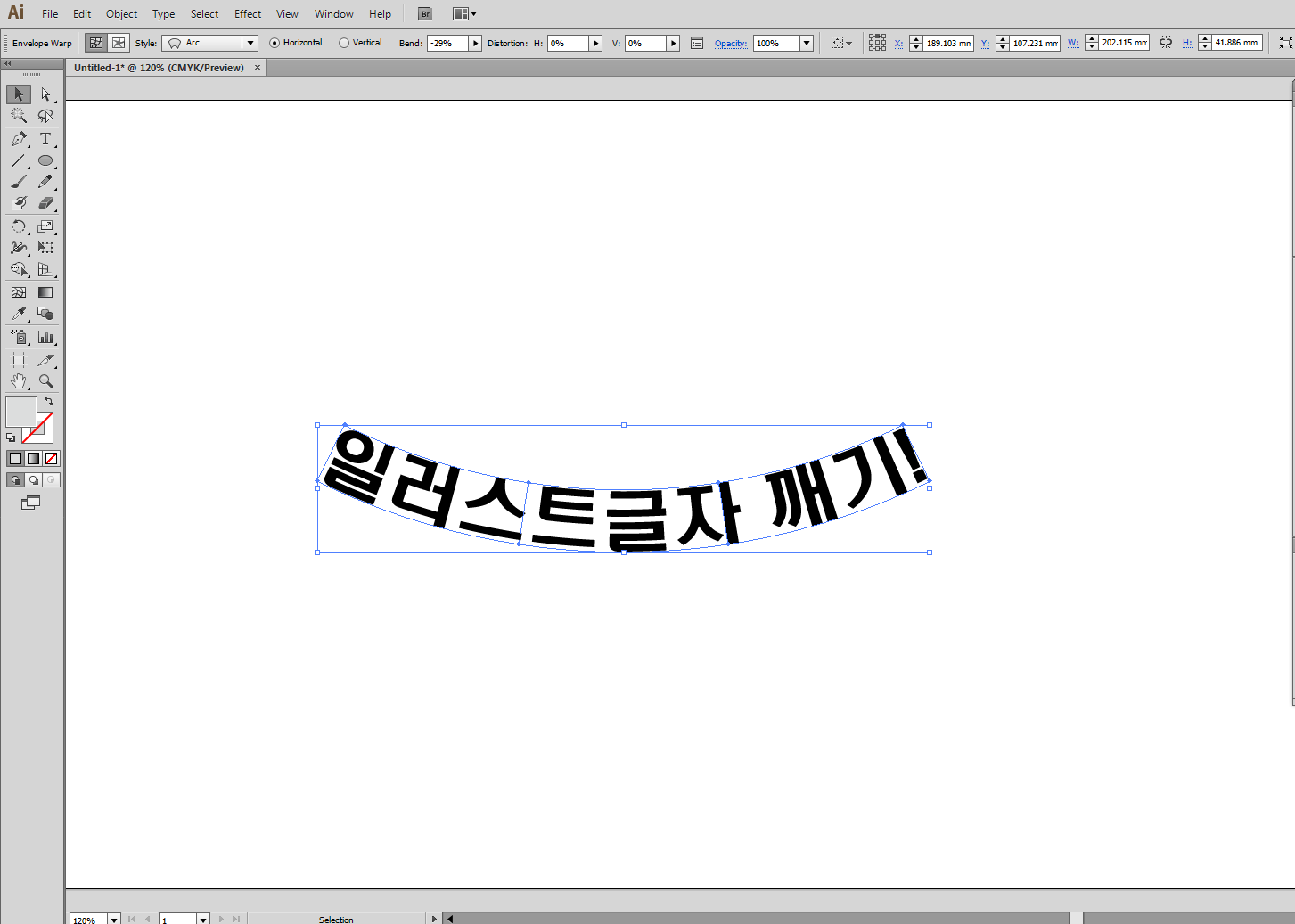
작업방법으로는 펜툴로 글자가 지나가는 라인을 그려서 작업하였을 경우 위와 같은 방식으로 작업하시면 글자가 깨집니다. 하지만 글자를 쓰신 후 Effect -> Arc로 글자를 라운드로 만들었을 경우 글자가 깨지지 않습니다.

2. 이럴 경우 다른 방법으로 글자를 깨야되는데 먼저 라운드로 된 글자를 전체 선택해줍니다.

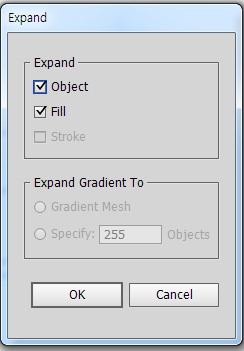
3. 상단 메뉴에서 Object -> Expand를 클릭해주시면 아래와 같은 설정 창이 나오면 이대로 체크하시고 OK버튼 클릭합니다.

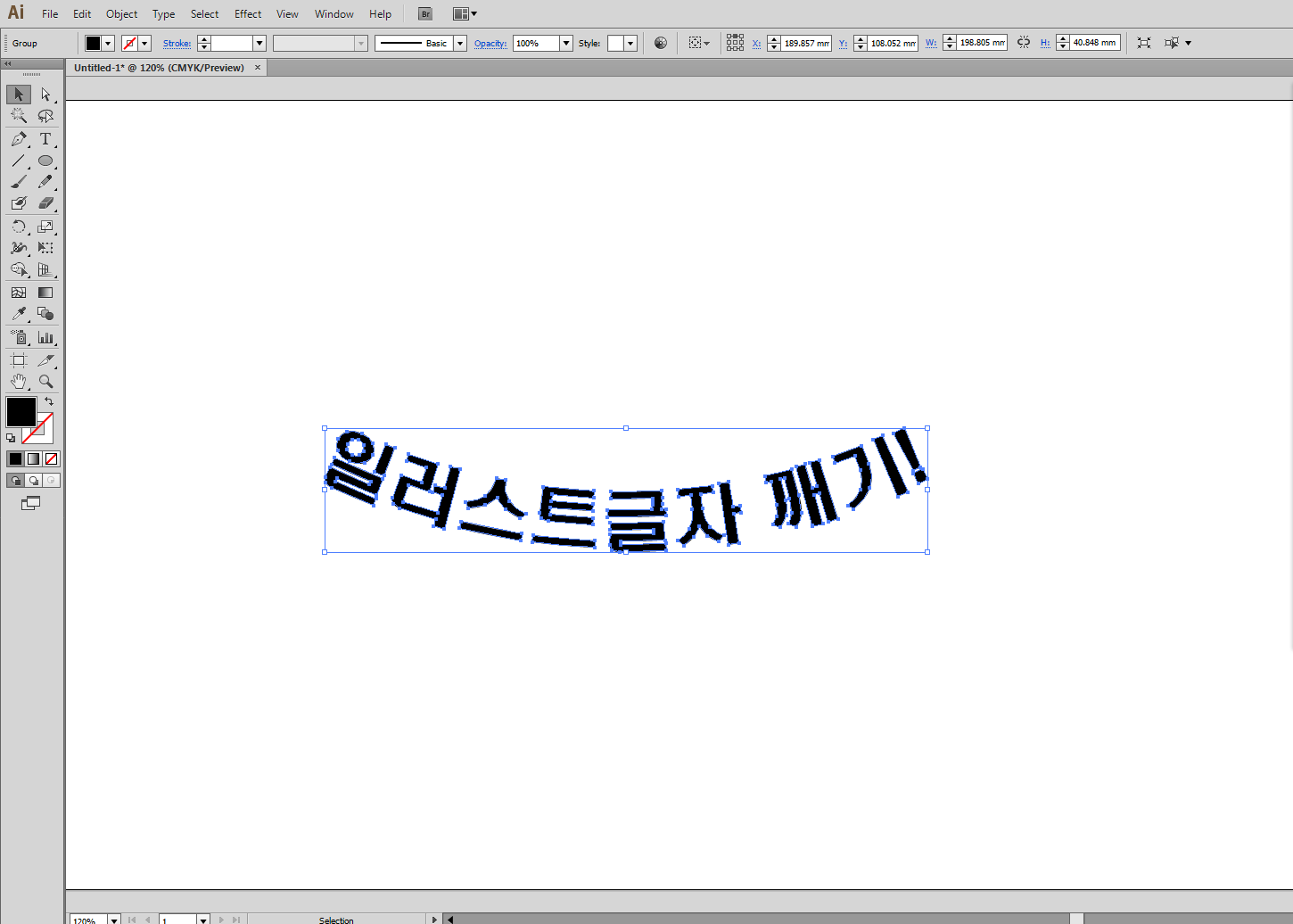
4. 라운드 글씨깨기 완성입니다.

참 쉽죠~ 이로써 2가지 방법의 일러스트 글자 깨기에 대해 알아봤습니다.
일러스트를 많이 접해보신분은 쉽게 하시지만 처음이신 분들에게는 다소 어려움을 느낄 수 있습니다.
처음부터 차근차근 따라하시면 쉽게 글자 깨기를 하실 수 있습니다. 힘내세요~
오늘도 끌림 내일도 끌림이었습니다.
감사합니다.